s
GitHub Pages에 방문자수 카운터 표시하는 방법 (feat. hits.sh)
깃허브 페이지스 블로그에 방문자수 카운터 표시하는 방법
GitHub Pages는 분명히 아주 매력적인 무료 웹호스팅 서비스이다.
markdown 문법으로 시원시원하게 글을 작성할 수 있고,
구글 애드센스를 연동하여 수익형 블로그로 만들 수 있다.
장점을 이야기하자면 너무 많아서 손가락이 아프다.
단점도 몇 가지 있다.
정적인 웹서버이기 때문에 방문자수 카운트가 불가하다.
이를 해결하기 위해서는 카운터 서비스를 이용해야 한다.
GitHub Pages에 사용할 수 있는 hits.sh 카운터 서비스를 소개한다.
hits.sh 이용
구글 검색을 통해서 발견한 hits.sh 카운터 서비스는 만족스럽다.
장점
깔끔한 디자인
가입 필요 없이 손쉽게 사용 가능
무료 서비스
단점
한 사람이 여러번 방문해도 카운터가 증가한다는 것이다.
이 때문에 실제 사용자수보다 더 많은 방문자수가 표시된다.
사용 방법
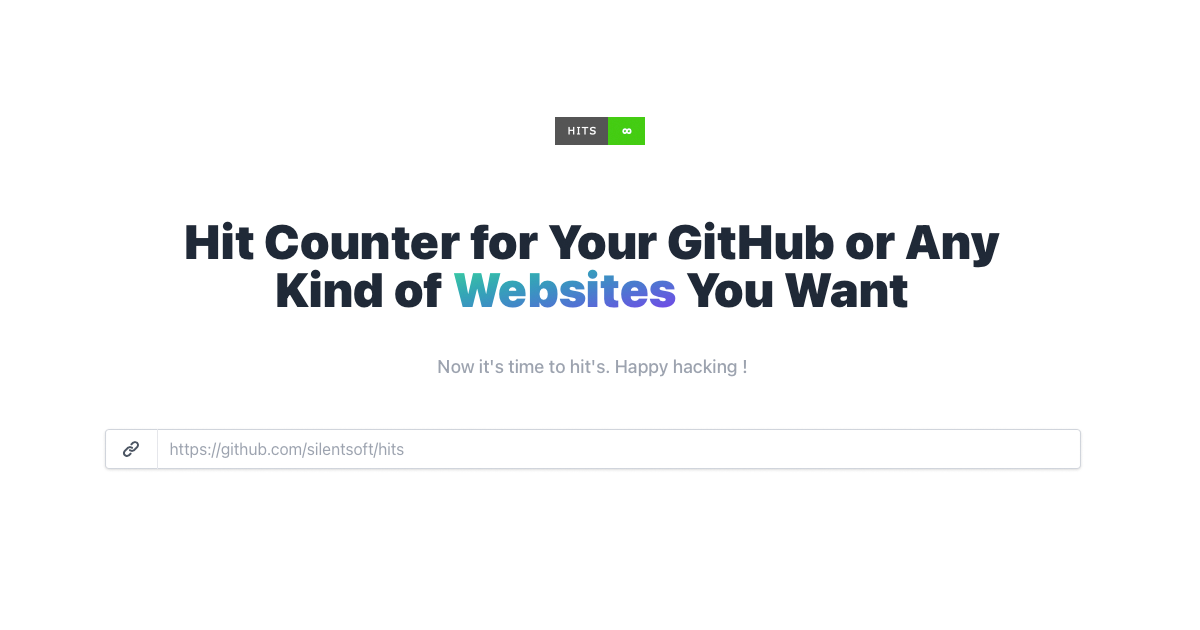
hits.sh 홈페이지에 방문한다.
블로그 주소를 입력한다.
자동으로 생성된 HTML 테그를 적당한 곳에 활용한다.
페이지별로 방문자 확인
Jekyll의 Liquid 문법을 조금 응용하면 페이지별로 방문자 카운터를 달 수 있다.
{% assign url = site.url | remove_first: "https://" | append: page.url %}
<a href="https://hits.sh/{{ url }}/"><img alt="Hits" style="border: 0px; margin: 0px;" src="https://hits.sh/{{ url }}.svg?view=today-total"/></a>
예를 들어 https://boyinblue.github.io/about/ 페이지에 카운터를 달아보자.
site.url은 https://boyinblue.github.io이고 page.url은 /about/이다.
remove_first 필터를 이용해서 https://로 시작되는 부분을 제거한다.
그리고 page.url을 append 시키면 boyinblue.github.io/about/이라는 구분자가 완성된다.
이 구분자를 a tag의 href와 img tag의 src에 넣어주면 된다.
홈페이지
아래 홈페이지에서 카운터 서비스를 개설한다.
Hits
Hit Counter for Your GitHub or Any Kind of Websites You Want
관련 페이지
아래 블로그에 더 자세한 내용이 설명되어 있다. hit.sh 서비스를 만든 개발자의 블로그다.
GitHub, 블로그에 방문자 카운터를 달아보자
GitHub 프로필이나 레파지토리, 블로그 등을 방문하다 보면 종종 방문자 카운터가 달린 것을 종종 볼 수 있다.
hit.sh 개발자의 GitHub Repository인데 무슨 내용인지 봐도 잘 모르겠다.
GitHub - silentsoft/hits: Hit Counter for Your GitHub or Any Kind of Websites You Want.
:chart_with_upwards_trend: Hit Counter for Your GitHub or Any Kind of Websites You Want. - GitHub - silentsoft/hits: Hit Counter for Your GitHub or Any Kind of Websites You Want.
도움이 될만한 페이지들
GitHub Pages에 댓글 기능 활성화 방법
Github Pages에 giscus 연동하는 방법
How to embed discussion on the GitHub pages.
페이지 정보
구분
내용
제목
GitHub Pages에 방문자수 카운터 표시하는 방법 (feat. hits.sh)
요약
깃허브 페이지스 블로그에 방문자수 카운터 표시하는 방법
카테고리
github-pages
저자
boyinblue
디렉토리
파일명
경로
_posts/github-pages/2022-11-04-how-to-count-visitors-on-github-pages.md
URL
/github-pages/2022/11/04/how-to-count-visitors-on-github-pages.html
Image
/assets/images/github-pages/how-to-count-visitors-of-github-pages.png
github-pages 카테고리 (23)
Github Pages에 giscus 연동하는 방법
How to embed discussion on the GitHub pages.
(2022-11-14 작성)
555 단어 1 분 소요 분량
GitHub Pages Jekyll Liquid에서 for 반복문에 의해 img 테그가 깨지는 현상
How to workaround image tag escape problem.
(2022-11-09 작성)
236 단어 0 분 소요 분량
GitHub Pages 포스트 읽는데 걸리는 시간 표시하는 방법
깃허브 페이지에서 단어수를 체크해서 글을 읽는데 필요한 예상 시간 계산 방법
(2022-11-02 작성)
156 단어 0 분 소요 분량
GitHub Pages로 작성한 특정 포스트가 누락되어 발행되는 이유
깃허브 페이지로 작성한 글이 디플로이 되지 못하는 경우 해결 방법
(2022-11-01 작성)
235 단어 0 분 소요 분량
GitHub Pages Jekyll Liquid 문법 정리
GitHub Pages Jekyll Liquid 문법 정리
(2022-10-28 작성)
190 단어 0 분 소요 분량
jekyll-paginate 플러그인을 사용해서 페이지 나누기
GitHub Pages에서 페이지를 나누는 방법 설명
(2022-10-28 작성)
492 단어 1 분 소요 분량
트위터 카드 검증 사이트에서 Unable to render Card preview 에러 발생
Twitter Card Validator에서 GitHub Pages 글 검증시에 Unable to render Card preview 에러가 발생하는 문제
(2022-10-26 작성)
334 단어 1 분 소요 분량
깃허브 블로그 실패 사례
GitHub Pages로 6개월동안 삽질하고 깨닫게 된 것들
(2022-10-17 작성)
468 단어 1 분 소요 분량
구글 애드센스 ads.txt 문제 해결 방법
구글 애드센스에서 ads.txt 파일에 문제가 있을 경우 조치 방법
(2022-04-15 작성)
268 단어 0 분 소요 분량
GitHub Pages deploy 시에 400 에러나 502 에러가 발생할 경우 조치 방법
GitHub Pages로 새로운 변경점을 반영하려고 할 때 400 에러나 502 에러가 발생할 경우 조치하는 방법입니다.
(2022-03-29 작성)
436 단어 1 분 소요 분량
GitHub Pages에서 css 파일 위치
GitHub Pages에서 css를 변경하고자 할 때 편집해야하는 css 파일 위치에 대해서 설명합니다.
(2022-03-27 작성)
399 단어 1 분 소요 분량
GitHub Pages 빌드 에러 Error No uploaded artifact was found. Please check if there are any errors at build step.
GitHub Pages에서 빌드 에러가 발생시에 조치하는 방법에 대해서 설명합니다.
(2022-03-23 작성)
243 단어 0 분 소요 분량
mapping values are not allwed in this context at line 2 column 33 해결 방법
GitHub Pages의 md 파일 상단에 YAML 형식의 헤더를 추가했을 때 발생하는 mapping values are not allwed in this context at line 2 column 33에러를 조치하는 방법에 대해서 설명한다.
(2022-03-23 작성)
321 단어 1 분 소요 분량
GitHub Pages 운영시의 꿀팁들
GitHub Pages를 운영하면서 체득한 유용한 팁들을 제공합니다.
(2022-03-22 작성)
352 단어 1 분 소요 분량
SEO를 위해 GitHub Pages 의 md 파일에 헤더를 입력하는 방법
GitHub Pages의 markdown 파일의 헤더에 title, description을 지정하는 방법에 대해서 설명합니다.
(2022-03-22 작성)
152 단어 0 분 소요 분량
GitHub Pages 사이트맵을 자동으로 생성해주는 bash 스크립트
사이트맵을 자동으로 생성하는 bash 스크립트 예제를 제공합니다.
(2022-03-09 작성)
800 단어 2 분 소요 분량
GitHub Pages에서 php 문법을 사용 가능할까?
GitHub Pages에서 php 문법 사용 가능 여부에 대해서 설명합니다.
(2022-03-08 작성)
405 단어 1 분 소요 분량
GitHub Pages를 다음 검색 엔진에 등록 신청하는 방법
다음 검색 엔진에 GitHub Pages를 등록 신청하는 방법을 설명합니다.
(2022-03-08 작성)
335 단어 1 분 소요 분량
GitHub 블로그를 네이버 서치 어드바이저에 등록 방법 (네이버 웹마스터 도구에 사이트 추가 방법)
네이버 서치 어드바이저에 GitHub 블로그 등록 방법에 대해서 설명합니다.
(2022-03-07 작성)
323 단어 1 분 소요 분량
GitHub Pages에 구글 서치 콘솔 등록 방법 아주 쉽다 (사이트 소유권 확인 방법)
GitHub 블로그에 구글 서치 콘솔을 등록하는 방법에 대해서 설명합니다.
(2022-03-07 작성)
427 단어 1 분 소요 분량
GitHub 블로그에 구글 애드센스 스크립트 삽입하는 방법 및 삽입 위치
GitHub Pages에 구글 애드센스 스크립트를 삽입하는 위치를 설명합니다.
(2022-03-07 작성)
351 단어 1 분 소요 분량
무료 도메인 네임 및 무료 웹서버 추천 (GitHub 블로그 개설 방법 및 장점)
무료 웹서버로 활용할 수 있는 GitHub 블로그(GitHub Pages)를 소개합니다.
(2022-03-06 작성)
570 단어 1 분 소요 분량
블로그 글 더보기
우분투 머신러닝 개발 환경 설정 방법 (nVIDIA Driver, CUDA, PyTorch 등)
(2025-04-27 작성)
294 단어 0 분 소요 분량
R 언어 설치 및 개발 환경 설정 방법
RGui와 R 스튜디오 설치
(2024-09-21 작성)
121 단어 0 분 소요 분량
와이프 자전거 사고로 인한 뒷바퀴 파손
2024년 8월 14일 (화요일) 일기
(2024-08-14 작성)
237 단어 0 분 소요 분량
멀티캠퍼스 HRD Flex 교육 인사이트
2024년 8월 13일 (화요일) 일기
(2024-08-13 작성)
262 단어 0 분 소요 분량
현재 즐기고 있는 포켓몬고 게임 현황
정화 포켓몬 현황
(2024-08-02 작성)
927 단어 3 분 소요 분량